
What do you do when you have more colours required than you have brand colour available? This quite often happens when you have to show a chart and you are using colours to differentiate between segments. The answer is to use tints or shades of those brand colours.
In this article I will show examples of applying tints and shades using RGB (Red, Green and Blue) colours as that is most commonly used on websites. I’ll write more about colours in the future. For now, I just want to cover something practical as I was asked about a variation of this recently. Also, you should note that I have used the English (UK) spelling of the word colour rather than the alternative color. This is because I am in the UK so I hope it doesn’t annoy you too much.
RGB Colour Model
RGB values are made up of three numbers (one for red, one for green and one for blue). Each number is between 0 and 255 so that gives you 256 x 256 x 256 colour variations (that is 16,777,216 colours). RGB is known as an additive colour model. This means we start with black (or pixels turned off) and we add colour to them.
Some examples of colours are 255, 0, 0 which is red, 0, 255, 0 as green and 0, 0, 255 as blue. As you can see the red colour is made of maximum red and zero green and blue. If we set all colours to the maximum values of 255, 255, 255 that will give us white and all to the minimum values 0, 0, 0 will show black. If we mix some colours, say red and green 255, 255, 0 we can show yellow. For websites we convert these number sets to base 16 (or hexadecimal) so white is #FFFFFF and black #000000.
Regardless if you have the RGB values in decimal or hexadecimal, you can apply tints or shades to a colour. This is done by adjusting the lightness or darkness of a colour and the measure of this is known as its chromatic value. Add white for tints and black for shades. However, for websites where to maintain the original colour these need to be applied based on the strength of the various RGB colours individually so that the original colour is not lost.
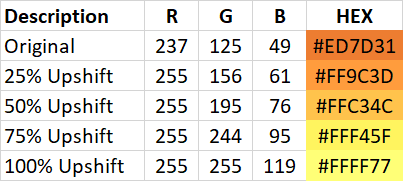
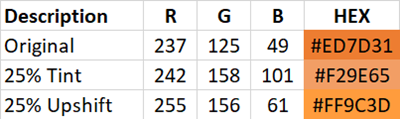
As RGB is an additive colour model decreasing the white in a colour will shade it and this can be done easily enough by applying a percentage to the RGB values. A 10% shade in blue 0, 0, 255 would be calculated as 255 * 90% and rounded to nearest whole number so 0, 0, 230. This simple formula results in a colour shift if we apply it to as a tint. For example an orange colour 237, 125, 49 given a 25% tint would shift towards the white to give 261, 156, 61 if we used simple multiplication. One thing that is wrong with this method is that 261 is more than the maximum value of 255. I call this Upshift of colour rather than tints. As you can see if you continue to apply it, orange turns to yellow rather than white.

To shift towards the white, we need to apply the percentage to the amount of whiteness that can be allocated. So if the original value is 237 add 25% of 18 (255 – 237) which gives us 240.

You can think of tinting as white saturation relevant to the amount of white in the original colour. I think an example best shows it in action.
Example Tints and Shades
I will use an example to illustrate a 10% tint and a 10% shade using a purple colour. This is a good example as it has various levels of red, green and blue. It has RGB values of 102, 51, 153 and the hex code is #663399. It is a good colour to use for tints and shades as none of the three colour elements are too near the top or bottom of the range.
If I start with 102, 51, 153 and add 10% to each (110, 56, 168), I will be distorting the ratio between the red, green and blue so I need to add a percentage of the ratio evenly.
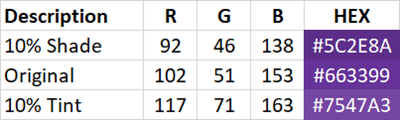
To calculate the amount of tint we have to adjust we use 255 less the amount of colour already used (255 – 102 = 153, 255 – 51 = 204 and 255 – 153 = 102). Then take 10% of each of these values (15.3, 20.4 and 10.2) and add those to the original (102 + 15.3 = 117, 51 + 20.4 = 71 and 153 + 10.2 = 163). So, your new 10% Tint will be 117, 71, 163.
To calculate the amount of shade we have to adjust you take 10% of the RBG values (10.2, 5.1, 15.3) and then subtract these from your original values (102 – 10.2 = 92, 51 – 5.1 = 46 and 153 – 7.65 = 138). So, your new 10% Shade will be 92, 46, 138.

Excel has a function called DEC2HEX that enables you to convert your decimal RBG values to hexadecimal for use in web pages. For example the purple shade red value of 92 shows as 5C using the formula =DEC2HEX(92)
Brand Guidelines
Quite often you will not find any reference to tints or shades in a company’s brand guidelines but I was recently given some brand guidelines for a client project that did. To start with restricted the range or tints or shades of the brand colours to no greater than 80%. They did not want the colours to be too light or dark. There was another limitation in the brand guidelines that two tints or shades next to each other could not be less than 4% apart.
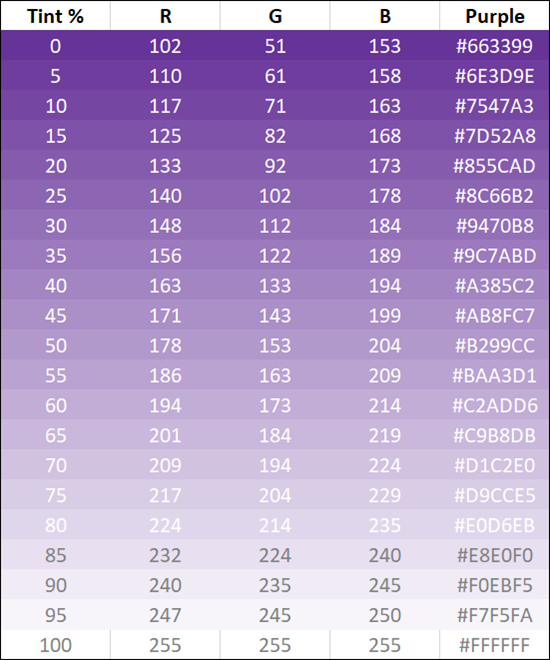
I had to include the brand colours themselves and up to 16 further tints for each. Tints were their preference as some, but not all, of their colours were dark. One of their main colours was mid-range similar to the purple in the example above. I had the 17 variations that I needed for the chart and did not really want to reduce the tints to 4% between them. I used 5% tint variance and that just got me my 17 colours without going too far into white. As you can see below, it is no wonder they did not want less than 4% used.

If I had not been lucky enough to have enough tints based on their brand guidelines, I would have probably resorted to using both tints and shades of the same colour.
