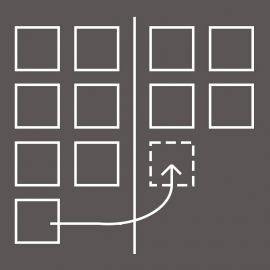
This short article walks through an example use of drag and drop on a web page using the dragNdrop API of HTML 5. Everyone should know that drag and drop means you can move an object from one place and drop it in another place on the screen so I won’t go into any more detail than that. This article is made up of a step by step guide to building an example web page to demonstrate the functionality. There are some explanations of the actions and code along the
Installing Jira on Ubuntu Linux with MySQL

This is a walk through of installing Jira 8.1 on on a Ubuntu 18.04 LTS minimised server. The Atlassian website has instructions for installing Jira on Linux or other operating systems but there are so many references to other pages or other sites that I wanted to have everything in one place for one type of set-up. As I have previously set up a Ubuntu server on the Google Cloud Platform that I’m not using, I will use that. So, if you are starting from scratch and want to follow
Using area maps within images in HTML5 web pages

One of the features of HTML5 that interested me is the area maps that you can plot on an image. This allows you to include functionality that you would normally find within a hyperlink. Such as clicking or mouse-over to produce previously difficult to achieve effects. This article covers the basics of HTML5 image area maps and the different type of areas that you can have within an image. It also walks through an example usage of area maps to find locations on an image map and give feedback on
Setting up agile projects with functional teams

Introducing the agile software development methodology to companies or even to individual projects sometimes proves difficult. You might think it would be easy in a small company as there are less minds to change but it is often easier in a large company. In this article, I will share my experience of how and why to restructure your development resources for small or large software development departments. It’s written from a point of view of the person responsible for organising the resources and projects at a company and introducing agile
How to hide the keyboard on return for Swift Xcode apps

Today, I will look at hiding the soft keyboard from the screen when entering information into a text field. It’s not a problem if you have a hardware keyboard which is the default for the Xcode simulator on the Mac or when you run on a device with a Bluetooth keyboard as the soft keyboard does not show. The issue is that once you are in a UITextField, the keyboard does not get dismissed by default and takes up the bottom section of the viewing area which quite often hides
Getting started with HTML5 offline web applications

This article explains the HTML 5 “offline” feature, which gives website creators an easy method to dictate what a browser should store for use when internet (network) connectivity is unavailable. It explains the default HTTP caching method that browsers use and then how to use the HTML 5’s application cache, with a short example web application that shows an offline mode image if there is no network connection. In this article, I’ll use “application” to mean any website, game or other type of product that is delivered via the internet
Five Quality Assurance Testing Techniques

We had a very minor release of an application last week as the front end application and the back end procedures were operating double standards. The front end was asking for a value greater than or equal “>=” to a certain value and the back end said the rule only applied to values greater than this amount “>”. It took hours to figure out what was wrong and a minute to fix it. We were looking at the changes that we made in the last release suspecting that a bug
Entity Framework Code First Example

In this article, I will walk through an example in an attempt to show Entity Framework Code First. In this Code First exercise, I will install SQL Server LocalDB, create a Visual Studio project, install Entity Framework and then create the database objects (including some test data) through the Visual Studio project using Entity Framework Code First. To start off it is probably worth mentioning what the Entity Framework is and why it is important in software development and also what Code First means. In the past, developers coded either
Determining file suitablility before uploading using HTML5 File API

Today I wanted to write about HTML5’s File API. In the past, a developer would generally write code to determine if a file type was appropriate after the file had been uploaded. This would quite often be annoying for a user especially if the file was large and they only find out that it is inappropriate after it has finished uploading. Now, using the File API, the web page can determine if a file is acceptable before the user uploads it. In fact, not only can you gather the file
Project planning using the time-boxing method

Quite often in the lifetime of a product’s development something unexpected will happen that will throw your project plan out of the window and you will have to reorganise your resources respectively. This could be the customer changing their mind on some included functionality, adding additional requirements or the priority of requirements. In this article I will continue the development journey with project planning using a time-boxing method to make sure everyone stays on schedule, interruptions are minimised and the customer gets what is most important to them. I actually